A maioria das páginas web é composta de partes determinadas com funções específicas. Tais partes não são obrigatórias em todos os casos e em todas as páginas, mas grande parte do trabalho de criação de um protótipo ou wireframe para um posterior layout resume-se em saber distribuí-las e remodelá-las de maneira criativa. Conhecendo os modelos “padrão” de layout o webdesigner pode também aprender o que o usuário espera encontrar (para que ao criar um layout “inovador” não destrua a usabilidade da página) e também desconstruir e reconstruir criativamente seus trabalhos.
Anatomia Visual
Header ou Cabeçalho
O topo da página, geralmente composto de logomarca, título da página, e provavelmente alguma imagem. Em alguns casos contém espaço para publicidade, geralmente no formato banner. Geralmente contém elementos de navegação, como alguns links e um menu superior, mas por vezes é substituído por ou convertido inteiramente em um elemento destes, geralmente quando a página dispensa apresentações. Seu padrão visual mais comum compreende a logomarca à esquerda, funcionando como link para a página inicial, seguida do título e compreende ainda a barra de buscas do site, mecanismo usado para encontrar termos ou assuntos específicos.
Conteúdo ou Corpo
O meio, ou seção principal do site, contém a informação e geralmente o propósito da página. Contém a informação textual e altera-se de acordo com a navegação, enquanto muitos dos outros elementos da página mantêm-se os mesmos, com poucas alterações.
Footer ou Rodapé
Final da página, geralmente visivelmente seccionado do restante, comumente contém informações relativas a própria pagina, como mapas do site, informações de copyright, endereços físicos e outros meios de contato. Muito comumente é também utilizado como um elemento visual contendo imagens.
Elementos de Navegação
Menus laterais, botões e menus de topo, são os mais comuns, mas basicamente qualquer link é um elemento de navegação. O mal posicionamento ou design dos mesmos é um dos principais problemas para um usuário. Relacionam-se diretamente à arquitetura da informação, que definirá toda a organização da informação em uma seqüência lógica.
Espaços Para Publicidade
Em todas as áreas de uma página é prática padrão reservar alguns espaços para publicidade, salvo sites que não tem nenhum fim lucrativo proveniente dessa fonte, nem parceiros que necessitem de divulgação (porém mesmos nestes tais espaços são geralmente usados para uma “publicidade interna” como showcase de produtos, por exemplo). Os espaços publicitários geralmente têm tamanhos padrão no mercado e os formatos mais comuns são o banner, a ilha ou retângulo e o floater (um dos tipos de anúncio pop-up). Devem ser planejados desde o início, pois inserir um “às pressas” depois do layout finalizado pode causar um grande problema no visual da página.
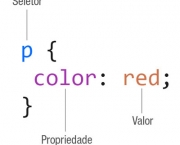
Anatomia do Código
Considerando também o código HTML e CSS que está por trás da página, existe também uma determinada anatomia, ou seções básicas. Há modelos pré-definidos de estruturação dos elementos, como os padrões e especificações determinados pela w3c, mas uma boa prática é estruturar (e comentar) o código claramente, de acordo com a mesma divisão feita para a parte visual, ou seja, ter blocos de código claros para o cabeçalho, corpo, rodapé, etc. Usando também nomes de classe CSS que sejam lógicos e fáceis de identificar.
por Guilherme Corrêa